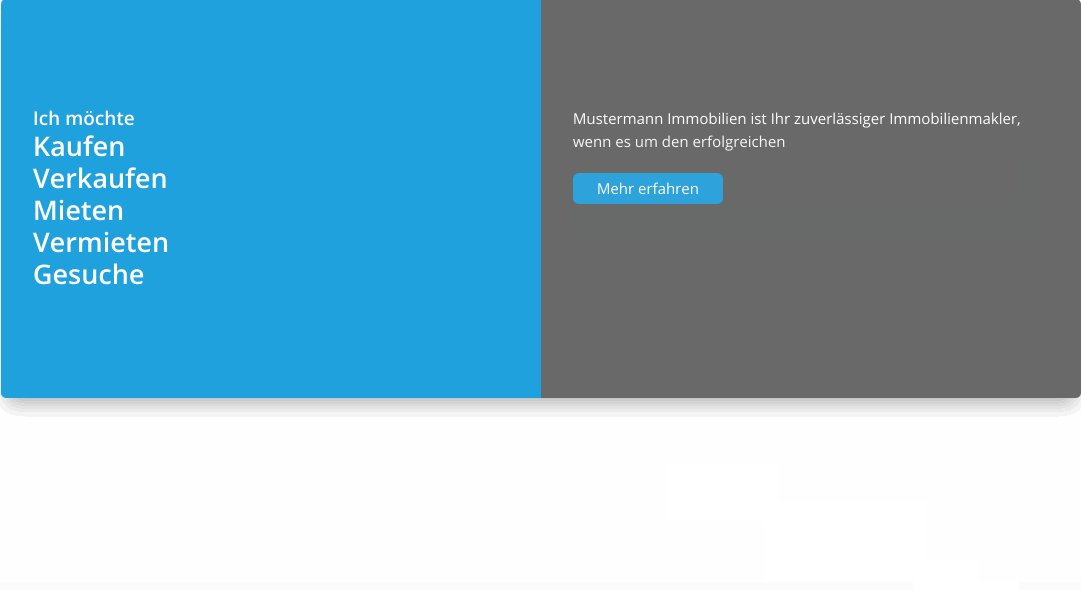
Text durch eine Expand Taste zum Vorschein bringen
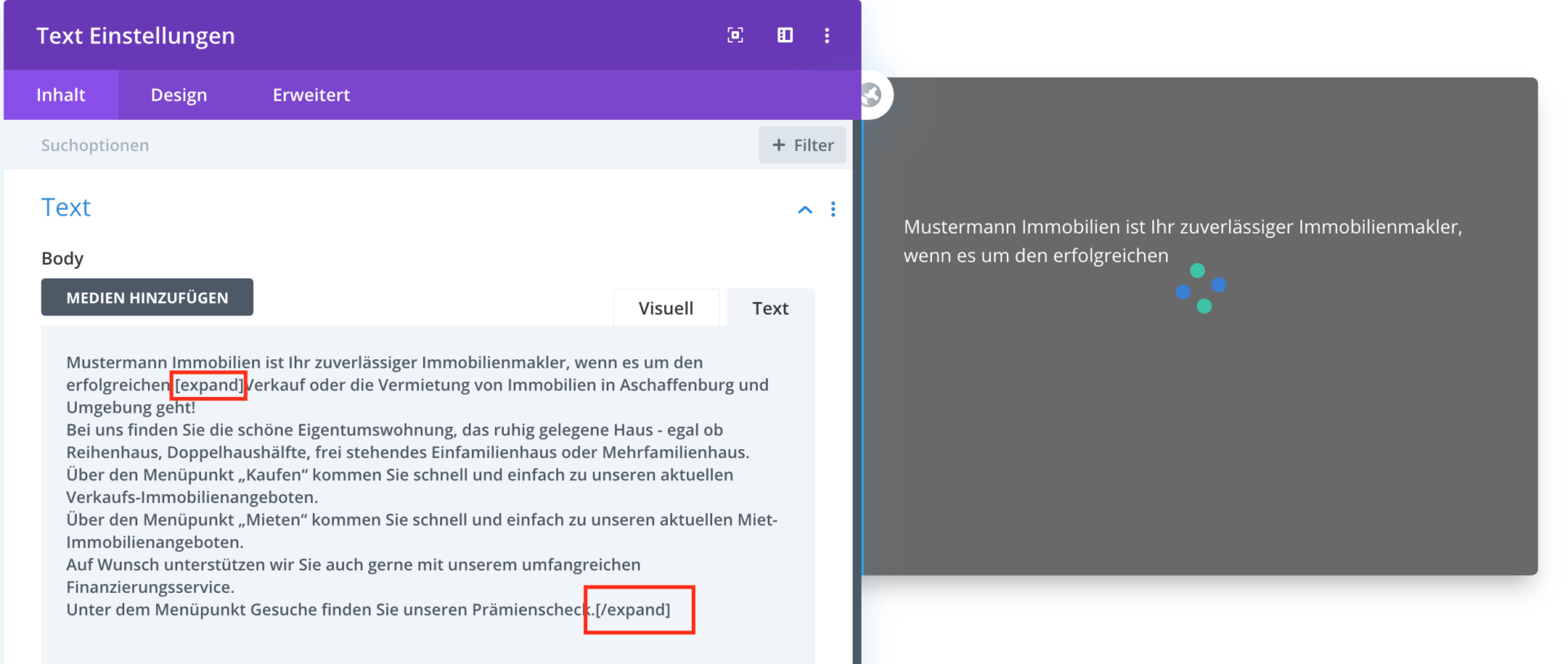
In diesem kurzen aber knackigem Tutorial zeigen wir Euch, wie Ihr Mit einem Button Texte expandieren und wieder verstecken könnt. Im Prinzip generieren wir über die function.php einen Shortcode, den wir dann in jedem beliebigen Modul dann einbinde können. Der Text, der sich dann im Shortcode [expand]Ich bin der versteckte Text[/expand] platziert wird, ist der der Text, der dann versteckt wird bzw. dann durch Klick auf eine Taste zum Vorschein gebracht wird. Fangen wir also an.
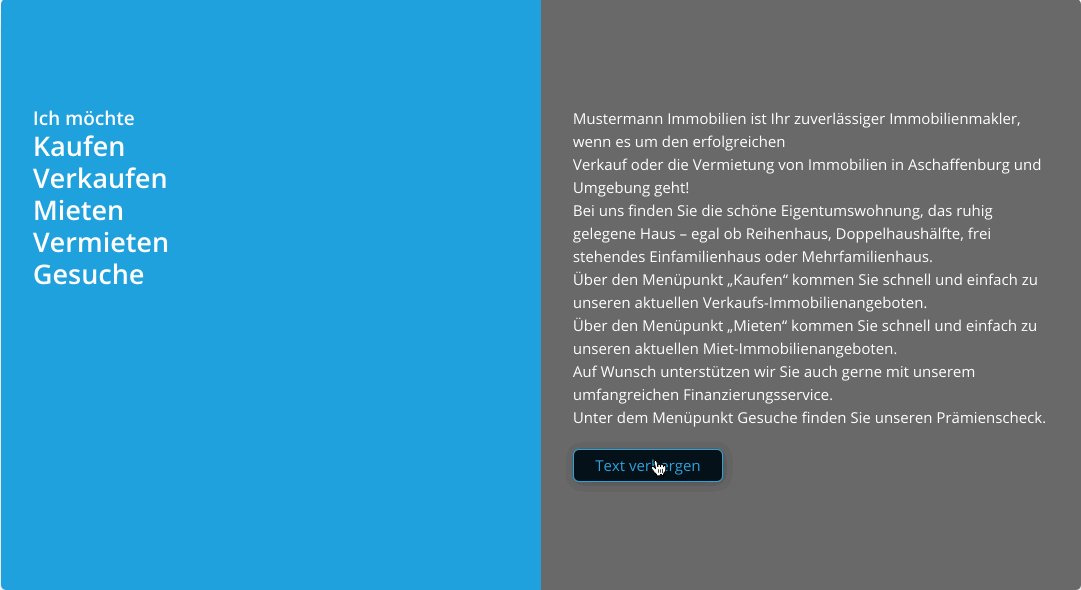
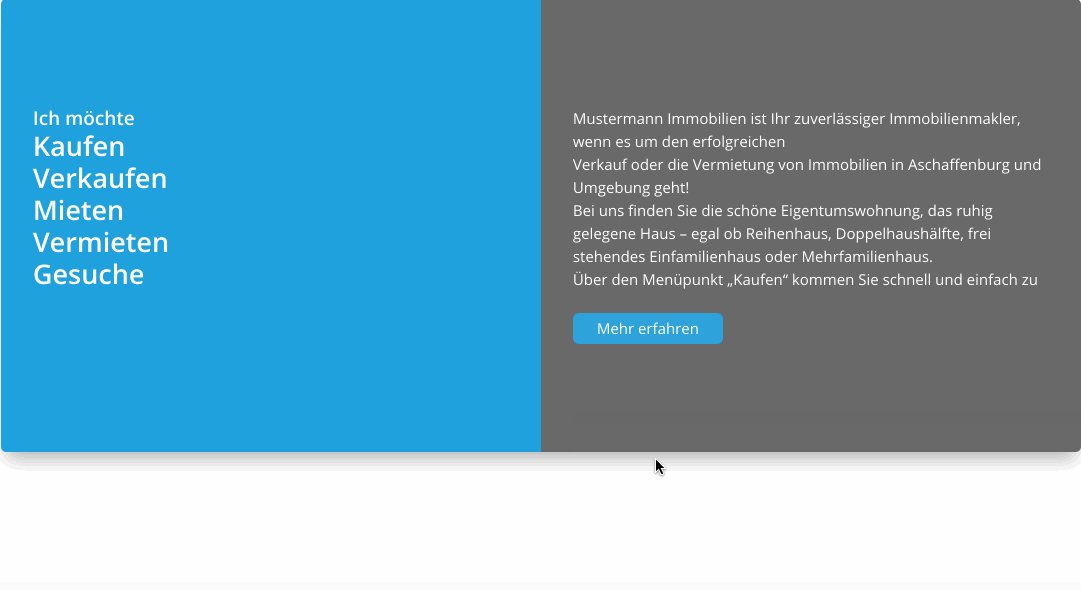
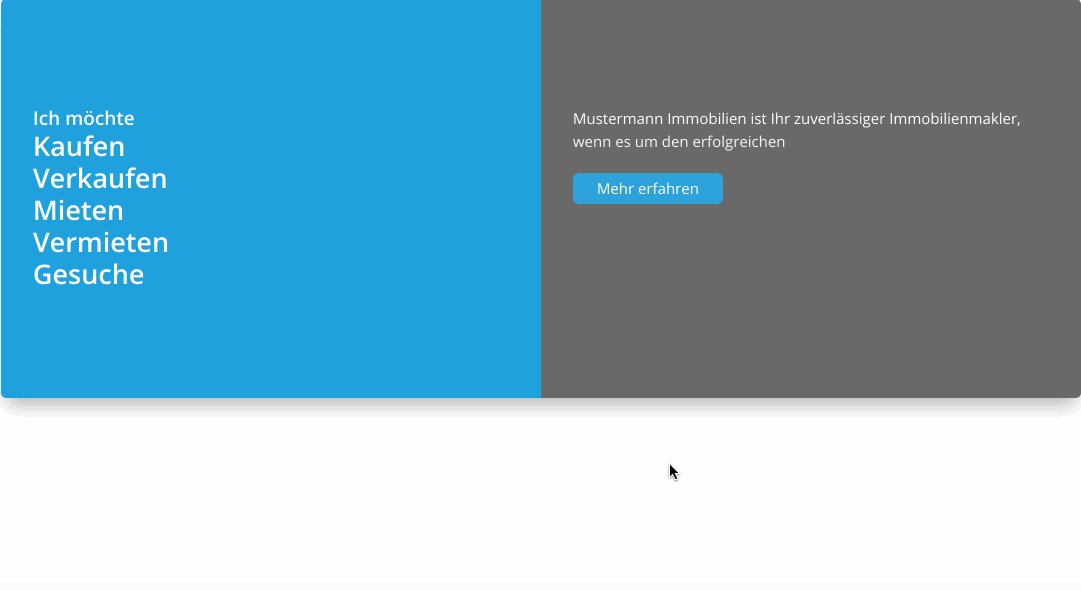
Generieren wir zuerst den Shortcode und die Tasten „Mehr erfahren“ und „Text verbergen“
Füge zuerst die folgenden Codezeilen in Deine functions.php ein. Du kannst den Text im Code „Mehr erfahren“ bzw. „Text verbergen“ durch jeden gewünschten Text ersetzen.
function expand_shortcode($atts, $content = null) {
$default_class = "button background-taste";
$a = shortcode_atts( array(
'more' => 'Mehr erfahren',
'less' => 'Text verbergen',
'class' => '',
'style' => '',
), $atts );
$html=''.$content.'
';
return $html;
}
add_shortCode('expand', 'expand_shortcode');
Ein wenig jQuery
Eine solche Funktion wie in diesem Tutorial dargestellt benötigt auch etwas jQuery. Den folgenden Snippet fügst Du am besten in Dein Child Theme ein. Ich möchte nochmals auf unser kostenfreies Child Theme für Divi hinweisen. In diesem Childtheme findest Du einen Ordner „js“. in diesem Ordner ist eine Datei namens custom.js. Dort kopierst Du den Code rein. Ein Child Theme ist kein muss. Aber es bietet einfach nur Vorteile und kann es an dieser Stelle einfach nur empfehlen. Eine Alternative zeige ich Dir gleich nach dem Snippet auf.
jQuery Code für Dein Child-Theme
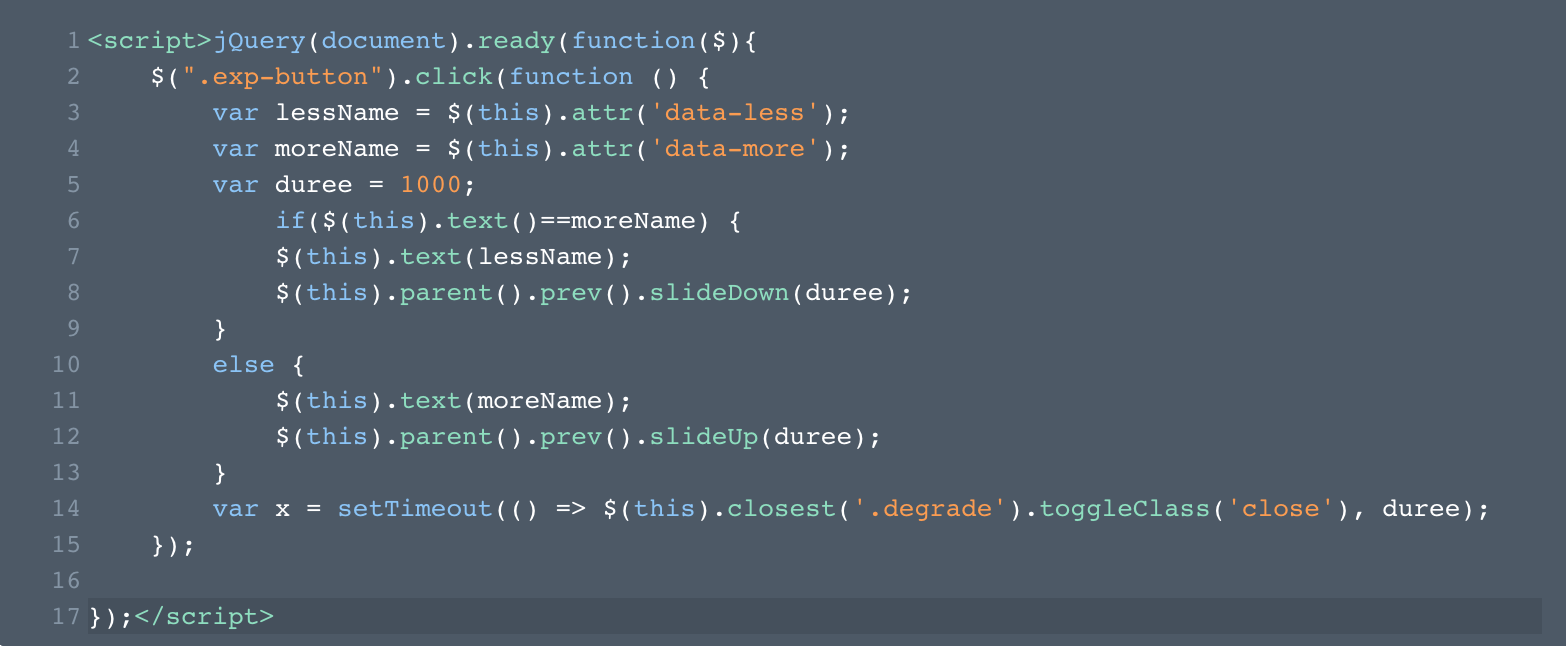
Das ist der Code, falls Ihr unser Divi Mastermind Child Theme nutzt, welchen Ihr ganz einfach in der custom.js Datei platzieren könnt. Ihr braucht keinen zusätzlichen öffnenden / schliessenden <script>-tag:
jQuery(document).ready(function($){
$(".exp-button").click(function () {
var lessName = $(this).attr('data-less');
var moreName = $(this).attr('data-more');
var duree = 1000;
if($(this).text()==moreName) {
$(this).text(lessName);
$(this).parent().prev().slideDown(duree);
}
else {
$(this).text(moreName);
$(this).parent().prev().slideUp(duree);
}
var x = setTimeout(() => $(this).closest('.degrade').toggleClass('close'), duree);
});
});
jQuery Code für Divi Integration – Tab
Das ist der Code, falls Ihr das jQuery lieber in Divi > Theme-Optionen > Integration > Code dem < head > Ihres Blogs hinzufügen benutzen wollt. ++ WICHTIG – packt den ganzen Code in ein <script>-tag (SIEHE SCREENSHOT) sonst funktioniert er nicht!!

Der CSS Code:
Den CSS Code könnt ihr in das style.css ODER in Divi > Theme-Optionen > Allgemeines ganz unten in das Feld „Eigenes CSS“ platzieren. Somit schreibt er das CSS direkt in die Datenbank. auch hier möchte ich explizit die Empfehlung äussern, euch ein Child Theme anzulegen und zu nutzen.
/* Taste ausklappen */
.hide {
display:none;
}
.degrade {
transition:background-color 1300ms ease 0ms,border 1300ms ease 0ms;
}
.degrade.close > *:after {
content:"";
position:absolute;
top:0;
display:block;
width:100%;
height:calc(100% - 32px);
}
/* Style hier Deine Taste */
.button {
display:block;
max-width:150px;
cursor:pointer;
padding:4px;
-webkit-border-radius:6px;
-moz-border-radius:6px;
border-radius:6px;
text-align:center;
color:#fff;
margin-top:20px;
transition: background-color 300ms ease 0ms,border 300ms ease 0ms;
}
.button:hover {
box-shadow:1px 1px 10px 0px rgba(0,0,0,0.3);
}
/* Hintergrundfarbe Deiner Taste */
.background-taste {
background:#2da1db;
}
/* style hier die Hover Farbe Deiner Taste */
.background-taste:hover {
background:#000;
color: #2da1db;
border: solid 1px #2da1db;
}